
A Facebook un. Debugger eszköze bizony sok kellemetlenségünket megoldhatja, legyünk akár programozók, vagy marketing gurok vagy egyszerű felhasználók, weboldal tulajdonosok.
A facebookon barangolva elég gyakran láthatunk olyan megosztott posztokat amik "nem néznek ki jól". Nincs hozzá kép nem releváns a cím és leírás. A debugger egyik lehetősége, hogy például megnézzük, hogyan fog kinézni a weboldalunk tartalma ha azt megosztjuk a Facebookon.
Ilyenkor a Facebook "robot" megpróbál "kiolvasni" adatokat a weboldal adott tartalmából és ezekből generálja a poszthoz a képet és szöveges adatokat. Ilyenkor ha nincs jól beállítva a weboldal bizony érdekes és irreleváns szövegek és kép kerülhet a poszthoz.
A debugger minden segítséget megad ahhoz, hogy jól olvasható legyen a Facebook robot számára a weboldalunk.
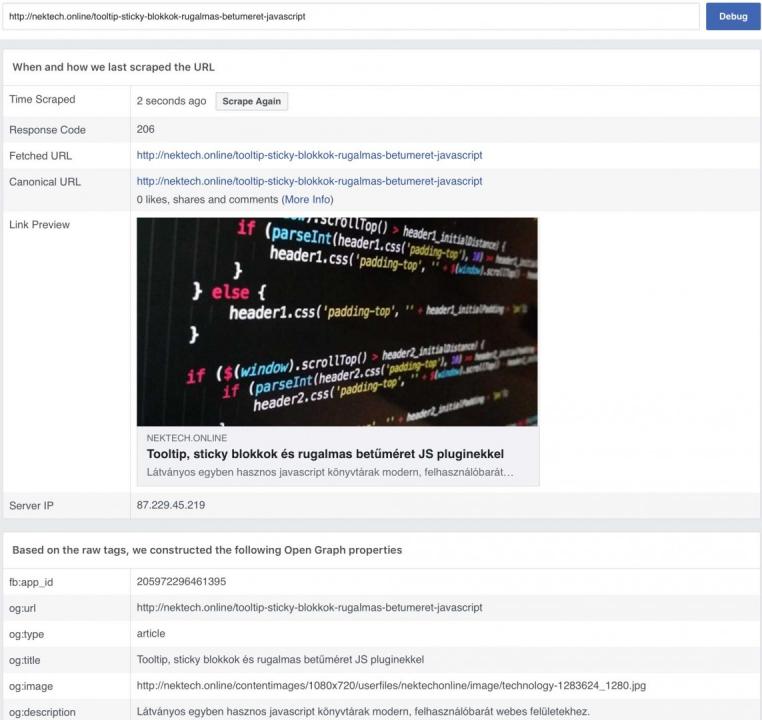
Egyszerűen ellenűrizzük a weboldal tartalmát (tartalmait) a Facebook Debugger-el. Az url megadásával az alábbi képhez hasonló elemzést és előnézetet kapjuk.

Amire érdemes figyelni:
- jelez-e valailyen hibát a debugger (ha igen akkor ezeket programozói segítséggel is érdemes javítani!)
- megfelelőek-e az un. OG meta tagek tartlamai
Az OG meta tagek a weboldal forráskódjában helyezendök. Hosszasan lehetne sorolni, hogy mire valók és milyen szempontok szerint célszerű ezeket beállítani... Viszont most csak röviden és a témához kapcsolódóan annyit érdemes tudni, hogy ezekkel "megmondhatjuk" a Facebook robotnak, hogy miről szól az oldalunk, melyik képet hjeenítse meg majd a posztban és mi legyen az alá írva.
Tegyük fel, hogy van egy weboldalunk amin minden évben meghírdetünk egy versenyt. Előfordulhat, hogy mikor a 2019-es versenyt megosztjuk a Facebook posztunk még a korábbi versenyhez tartozó képet mutatja.
A debugger ezt is segít megoldani, mert megkérhetjük, hogy olvassa újra a tartalmat. Ehhez nyomjuk meg a "Scrape Again" gombot és már látható is lesz a friss tartalom ;)

Sok helyről hallom mostanában, hogy a cégek egyre inkább az Instagramra koncentrálnak mert ott...

Ha még nem látta a gyermeke, talán jobban jár ha meg sem mutatja neki, ellenkező esetben...

Megdöbbentő számokkat mutatnak a legnézettebb youtube videók, főleg ha belegondolunk abba,...