
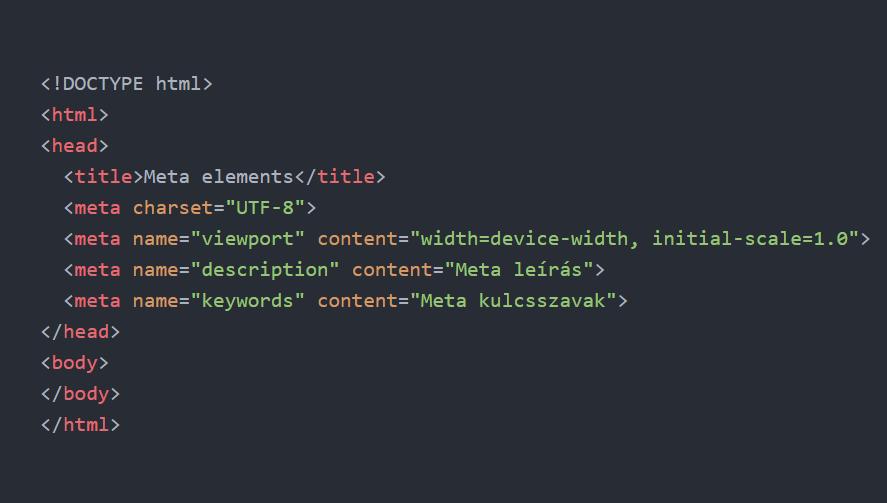
A metaelemek a HTML és az XHTML dokumentumokban használtak, amelyek strukturált metaadatokat nyújtanak egy weblapról.

Ezek egy weblap head részét képezik. Ugyanazon az oldalon több különböző attribútummal rendelkező meta elem használható. A metaelemek segítségével megadhatja az oldal leírását, a kulcsszavakat és minden más metaadatot, amelyet a többi head elem és attribútum nem tartalmaz.
Talán a 2 legfontosabb elem közülük a Title és a Description. Ezek akkor fognak megjelenni, amikor Googleval rákeresünk az oldalunkra, a Title lesz a találat címe, a Description az alatta lévő leírás.
A keresőoptimalizálás (SEO) néven ismert marketingkutatási területen fókuszáltak, ahol különböző módszereket alkalmaznak a felhasználó webhelyének magasabb keresőszámmal történő biztosítására. A keresőmotorok tartalmi elemzésének felemelkedése előtt az 1990-es évek közepén (leginkább a Google) a keresőmotorok a metaadatokra támaszkodtak, hogy helyesen osztályozzák a weboldalt. A keresőmotor-közösség most meg van osztva a metakódok értékével. Néhányan azt állítják, hogy nincsenek értékük, mások központi szerepet játszanak, míg sokan egyszerűen arra a következtetésre jutnak, hogy nincs egyértelmű válasz, de mivel nem ártanak, használják őket minden esetben. A főbb keresőmotor-robotok sok tényezőt vizsgálnak, amikor meghatározzák, hogy miként rangsorolják az oldalakat, amelyek meta-címkék csak egy részét alkotják. Továbbá a legtöbb keresőmotor gyakran módosítja rangsorolási szabályait. A Google kijelentette, hogy 48 óránként frissítik rangsorolási szabályaikat. Ilyen körülmények között valószínűtlen, hogy a metakódok szerepe a SEO-ben véglegesen megérthető.
Ezen kívül nagyon sok meta tag van még, ezek csak pár fontosabb volt, melyet minden oldalnál haszálunk, ezeken felül még amik nagyon fontosak, az OG Meta tag-ek, melyekről egy másik bejegyzésben írtunk, ide kattintva megtekinthető. Az összes meta tag-et a head részbe írjuk.

A React egy Javascript könyvtár, mely komponensekből épül fel és a felhasználói felület...

Pár hónapja egy ismerős kolléga mutatta ezt a javascript képgalériát, ami azóta nagy...

Mindig nagy segítség ha valami megkönnyiti a webes munkát, nem utolsó sorban ha hasznos...